ps使用时间轴导出gif的方法
ps是做静态图片用的做动态gif要用ps自带子软件ir做好后储存的时候选择文件--将优化结果另存为就可以了系统直接默认保存为gif格式并且文件保存成什么名字都可以不像cc1655所说

打开PS软件,进入主界面,导入制作GIF动图所需要的图片,依次点击“窗口-时间轴”进入动图制作界面。
ps保存成gif格式的时候颜色会变掉的原因是:1、gif最多容纳的色彩最多只有256种,而ps里所能容纳的8位颜色是256的256倍,16位图像更是256的平方倍,因此,在ps软件中看到的图片与从GIF中看到的图片颜色有差异是很正常的
如果你正在学习平面设计或UI设计,就需要掌握PS动画设计技巧。PS作为专业平面设计软件,在动画设计方面相对于其他设计软件更具优势。学习和掌握如何导出GIF动图,能够让你的设计作品更加生动而有效。以下是详细步骤:
在打开的窗口中,你可以看到导出图片的大小和质量,选择你需要的导出格式和导出图片的清晰度。一般来说,GIF格式是最常用的动画图片格式。如果你要做的GIF动画较大,而又不想减少动画图片的质量,可以选择降低动画的帧速率,来减小动画的大小。
ps时间轴做的动图怎么保存
至此,PS动画如何导出GIF动图的问题已经解决。简单三步,就可以让你的设计作品更加鲜活生动。但是,还需要多做练习,探索不同的动画管理方法,如分层、复制帧、转换时间等等。希望这篇文章能够帮助你更好地掌握PS动画制作技巧。
如果PS可以像flash那样有滤镜动画,那是值得高兴的事,很遗憾ps总归是ps,它制作动画的功能无法跟专业的动画工具比,而我写的这个文章也并不是做专业动画的,因为已经表明了是轻松制作简单的gif动画。但说是简单,也需要实用才行,这还是符合我写教程的三个基本原则的,简单、实用、原创。好吧,又装X了~
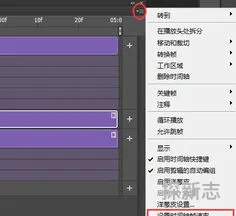
大部分情况下我们做的动画都是循环的,因此在开始帧(第一帧)和结束帧(最后一帧)都是一样的,所以我们先复制第一帧再把时间线拖到最后并复粘贴。操作:右键点击想要拷贝的关键帧→拖动时间线到想要的位置→右键点击任意关键帧→粘贴(温馨提示:这里会重新在拖动时间线的位置上生成一个新的关键帧,而不是替换你当前右键点击的关键帧,除非时间线刚好在这个关键帧上)
我还是要吐槽一下ps动画没有运动轨迹真是一个遗憾,这使得很多动画的制作需要技巧,如果真的没办法做的动作建议还是使用专业的工具。但是还是许多动作可以做的,而更多动作都跟旋转有关,比如手脚的摆动,时钟的转动等。
再次按住alt+点击图层蒙版回到画面,月亮的变化制作完毕。接下来可以在矢量蒙版位置上加个移动的动作,打开移动蒙版位置的关键帧开关→拖动时间线到指*置→拖动图层到指*置,月亮的移动制作完毕。最后还可以加上图层样式的动作,整个动画制作完毕。
ps时间轴怎么创建关键帧
用形状工具画一个正圆,添加图层样式,然后添加图层蒙版并拉个黑白渐变,这个时候时间轴的动作属性已经发生改变,多出了图层蒙版位置和图层蒙版启用。点击取消图层和图层蒙版中间的链接(否则将一起移动)
一般来说,制作动画不会选择像素图层,因为它的动作属性可操作性太少,正如我们设计UI的时候也不会直接用像素绘制。如果我们需要制作的动画中包括旋转或者缩放,我们只能把图层转换为智能对象,而文字图层是个例外(但并不绝对),因为它已经有变换的动作属性,然而仅仅改变颜色或者移动位置直接用形状图层制作便可。
接下来就是将指针旋转起来,转到时间轴面板,打开变换的关键帧开关,上面已经说过运动规律是跟随最近原则的,因此每个帧的旋转幅度不要超过180°,否则将不会顺时针旋转。










评论列表